L’application mobile Maximo Technician (TECHMOBILE) est un outil puissant permettant aux techniciens de gérer efficacement les ordres de travail lors de leurs déplacements. Cet article explore la configuration de TECHMOBILE, en mettant l’accent sur la restriction des états (statuts) d’ordres de travail disponibles pour rationaliser et sécuriser le flux de travail.
Aperçu
Par défaut, TECHMOBILE affiche tous les états des ordres de travail, permettant aux utilisateurs de choisir parmi la liste complète. Cependant, certaines organisations préfèrent limiter ces options, garantissant que les techniciens ne peuvent sélectionner que des états spécifiques. Par exemple, empêcher les utilisateurs de changer l’état en « COMP » tout en autorisant la sélection d’un synonyme tel que « CUSTOMCOMP ».
Le défi réside dans la gestion de la source de données, dsstatusDomainList, chargée de fournir les données d’état à l’application. Ces données proviennent soit du domaine synonyme (pour l’application mobile) soit des états autorisés de chaque ordre de travail via l’API REST (pour une utilisation depuis un navigateur). La modification directe du domaine synonyme présente un risque pour la fonctionnalité de base, et les modifications peuvent ne pas être reflétées lorsque l’application est consultée depuis un navigateur.
Résumé de la solution:
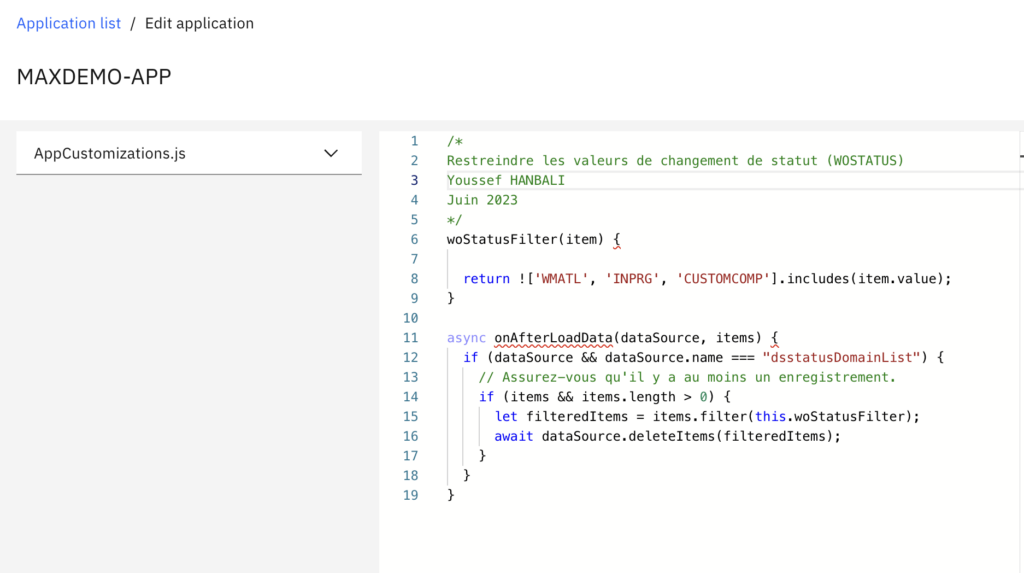
Pour surmonter ces défis, nous proposons la mise en œuvre d’une méthode « onAfterLoadData » dans AppCustomizations.js. Cette méthode prend deux arguments – dataSource et items. En vérifiant le nom du dataSource, nous nous assurons que la source de données correcte est ciblée.
L’approche consiste à créer un tableau séparé d’éléments à supprimer de la liste. Cela est réalisé en appliquant une fonction personnalisée, woStatusFilter, pour filtrer les états indésirables en fonction d’un tableau prédéfini de valeurs autorisées. L’inverse des résultats souhaités est retourné car nous voulons supprimer des éléments. La fonction dataSource.deleteItems est ensuite appelée pour supprimer les éléments filtrés.

Explication:
- La méthode onAfterLoadData vérifie si le bon dataSource est utilisé et s’il existe des enregistrements.
- Ensuite, elle filtre les éléments à l’aide de la fonction woStatusFilter et supprime les éléments filtrés du dataSource.
Note:
Tout en mettant en garde contre l’utilisation de deleteItems sur la plupart des sources de données, dans ce cas, la source de données JSON temporaire sur l’appareil permet une suppression sans risque sans affecter les données de Maximo. Vous pourriez également utiliser la fonctionnalité setQbe pour filtrer l’ensemble de données.
La mise en œuvre de cette personnalisation garantit une expérience simplifiée pour les techniciens, en leur offrant une sélection d’états d’ordres de travail adaptée aux exigences spécifiques du flux de travail de l’organisation.
#IBM Maximo #Manage #MAS8 #IBM App Connect #MAF #Maximo Mobile