L’intégration d’une fonctionnalité affichant la durée du minuteur au sein de l’application Maximo Health/Predict, Maximo Mobile, et d’autres applications construites avec le Framework d’Application Maximo (MAF) représente une solution pratique pour répondre aux besoins spécifiques d’une organisation. Grâce à l’outil MAF Config, les développeurs peuvent aisément personnaliser cette fonctionnalité.
La mise en place de cette caractéristique offre la possibilité de suivre en temps réel la durée du minuteur associé à une ordre de travail (WO), simplifiant ainsi le suivi des opérations en cours.
Cas d’usage: Une organisation souhaite afficher la durée du minuteur en cours sur une ordre de travail (WO) sans avoir à passer par l’action d’arrêt/pause du minuteur et son annulation.
Résumé de la solution : Nous allons définir un attribut local sur la source de données « woDetailResource » pour stocker la valeur. Un attribut local est un attribut qui ne réside pas dans Maximo et ne sera pas soumis à Maximo. Nous déclarons le type de données en utilisant la déclaration de sous-type, car les informations de type ne seront pas disponibles pour Maximo sur un attribut local.
Nous afficherons cela sur l’interface utilisateur (UI) avec une condition pour le masquer lorsqu’il n’y a pas de minuteur actif. Nous déterminons si nous avons un minuteur actif en utilisant l’attribut calculé « computedWOTimerStatus » intégré, qui sera vrai si l’enregistrement de main-d’œuvre actuel a un minuteur et faux s’il n’y en a pas. Comme nous voulons le masquer lorsque le minuteur n’est pas actif, nous utilisons la négation (!).
Code – Source de données (app.xml):
Ajouter à l’id= »woDetailResource »
<attribute sub-type="DURATION" local="true" name="computedtimerduration"/>Code – Affichage (app.xml):
Ajouter en dessous de la balise </middle> de l’id= »w7q4y »
<bottom id="abc100">
<box fill-child="true" id="abc101" hidden="{!woDetailResource.item.computedWOTimerStatus}">
<field label="Durée du Minuteur" id="abc102">
<sub-field id="abc103" type="duration_long" value="{item.computedtimerduration}"/>
</field>
</box>
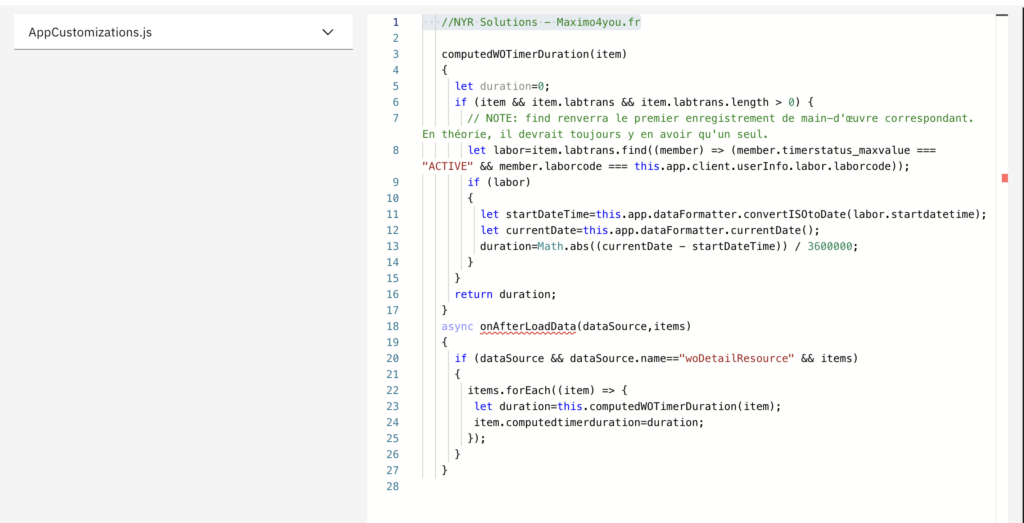
</bottom>Code – AppCustomization.js :

L’exemple de code fourni démontre clairement le processus de configuration, de la déclaration des attributs à la manipulation des données dans le fichier AppCustomization.js. En adoptant cette approche, les entreprises peuvent optimiser l’expérience utilisateur de leurs équipes, améliorant ainsi l’efficacité opérationnelle globale.
En résumé, la configuration d’une fonctionnalité d’affichage de la durée du minuteur avec le MAF offre une solution élégante et personnalisable pour les utilisateurs de l’application Maximo, démontrant ainsi la puissance et la flexibilité offertes par cette plateforme de développement avancée.